Today we are going to explore options if you don’t have the time to hand-code your software, or lack coding experience. Nowadays, people are building powerful apps without writing code.
About no-code web development
What is a web application
A web app delivers software programs through a web browser. Users connect to remote servers to with content and complete tasks. Often including user auth, features, and real-time updates.
What is no-code
No-code lets people build applications and automate workflows without writing code. People build user interfaces, databases, and workflows using visual interfaces.
What is a no-code app builder
No-code web app builders let users build applications with a visual editor. Visually build your app’s interfaces, connect data sources, and add interactions without a single line of code. These programs create code based on the app builder’s setup. To put it simple, imagine giving your favorite visual design tool super powers.
What is a mobile web app
A mobile web app refers to a responsive web application available on small screens. Using these applications requires a mobile web browser (like Safari, Chrome, or Firefox).
Before you choose a no-code builder
How to streamline your journey
Develop a strategy for your MVP before you start building. Create your UX, choose product features to build, and what tech you use to implement it. This process will simplify your development process.
- Define: Does your idea solve a problem for your audience, or unlock capabilities to improve their quality of life? Talk to people who would benefit from your idea, to see if they find your idea valuable.
- Market Research: Learn what options are available to your users today. Identify gaps and opportunities to make your app stand out from the competition.
- Target Audience:Conduct user research to identify your ideal customer. Clearly state details about your target persona’s needs, wants, and challenges.
- Goals/Outcomes: Identify goals for the first release of your app. Determine what outcomes signal your app’s success.
- Value Prop: Find ways to set your product apart from the rest of the market. Highlight how your customer experience is uniquely valuable.
- Prioritize: Create a feature roadmap based on your goal outcomes. Balance your features level of effort and value to get to market quickly
- UX: Break your features into user journeys and use cases, to plan your user experience. Create wireframes to visualize your software’s flows. Aim for good enough initially, you can perfect or outsource UX once you find product-market fit.
Choosing the right no-code platform
Things to consider
We can now choose a visual programming platform with long-term success in mind. We are looking for an app development platform with the app features and customization options we need.
- UI Design – Use wireframe designs to determine what app features you need to build your user interface. Most no-code platforms use drag-and-drop UX to design web pages. Determine if you need high-quality UI components, branded theming, or pre-built templates.
- Marketplace – Platforms offer paid & open source tools to speed up your app building journey. Check if there are any templates or plugins to create apps more efficiently. Take the time to check reviews and impacts of using resources from the marketplace.
- SEO – If your web pages are public, you may want to check how SEO-friendly your platform is. In the long-run, your app may help people organically discover your product or service. Check product documentation, forums, and reviews to learn more.
- Data – Some platforms offer data for an all-in-one development environment. Others require 3rd party databases to work. Research how database providers integrate with your no-code platform, in addition to how they work on their own.
- Performance – You’ll want an application that responds smoothly to user interactions. Changing pages, loading data, and providing feedback when expected. Slow loading features may feel broken, leading to user churn.
- Integrations – Identify what 3rd party APIs your platform integrates with seamlessly. Learn how difficult it is to connect to or customize connections as desired.
- Cost – Set the budget for your application and plan accordingly. Some platforms offer flat-rate pricing, usage-based pricing, or a combination of both. Check what is available for each plan on the platform you choose, to get access to the right features.
- Reliability – Check if the platform you chooses has issues staying live or working properly. Your app will rely on the no-code platform’s stability to run. Constant outages or issues may lead to reactive fixes, rather than delivering user value.
- Lock-in – See if you are able to integrate software engineering for custom code, or export your app. Some platforms allow you to export your application’s code in commonly used coding languages. Enabling your team to build on your custom app without relying on your no-code platform long-term.
No-code app building platforms
WeWeb

WeWeb is our favorite no-code platform for creating the user interface for web application. In addition to WeWeb, app builders access seamless integration to the back-end database of their choice. When linking your data source, you have access to your app’s data to verify things work properly.
The app builder offers 3 views for responsive design: mobile, tablet, and desktop. Simplifying the process of making adjustments at specific breakpoints. Users are able to easily add style classes and variables, for consistent UI design. Options for light and dark mode colors, make WeWeb a top choice for great user experiences.
Build custom components from your UI kit to build UI with ease. Lastly, WeWeb offers an option to export your web application’s code on some plans. Enabling teams to host their own application, and customize the code when they want to.
Bubble

Bubble is an all-in-one platform to build web applications. Offering responsive web application development, and a rich marketplace. The no-code platform offers a wide range of features.
The platform includes a built-in database to publish full functional apps. Pricing is dynamic for Bubble apps, based on automations and database actions. Take the time to learn how to build efficiently on Bubble to get the most out of the platform. Keep in mind the platform’s updates may impact your app’s performance.
Flutterflow

Flutterflow is a no-code platform for web, mobile, and desktop applications. Translating visual programming into Google’s Flutter coding language. The platform offers great design options with a pre-built design system and components.
This product is able to use Google’s Firebase as a data source, or Supabase. We recommend Flutterflow for multi-purpose apps using Firebase. Check your application with each platform upgrade. Supabase may not perform as intended, as we’ve seen in some projects.
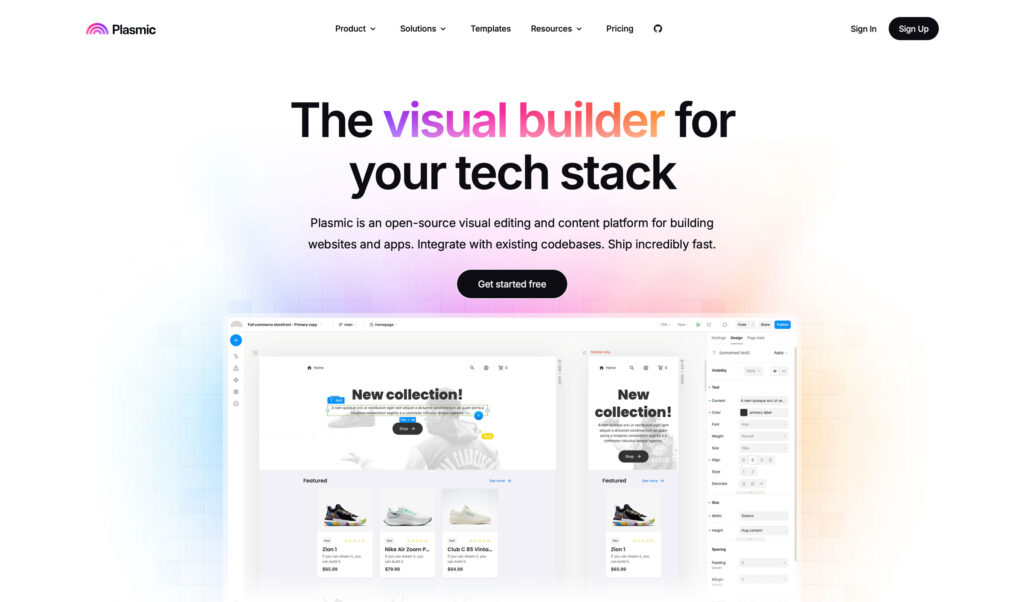
Plasmic

Plasmic is a powerful visual builder across different tech stacks. Offering an open-source visual editing features for building websites and applications. Create user interfaces and connect your database of choice.
The component store offers design systems to build with ease. Their Figma integration enables people to convert designs into UI designs with ease. Export your creation to React or integrate with popular front-end frameworks.
Plasmic offers an easy-to-use design experience to build user interfaces and workflows. Connect to your database of choice. Export your application’s code to any popular coding framework to scale your software when you want.
Database solutions to consider
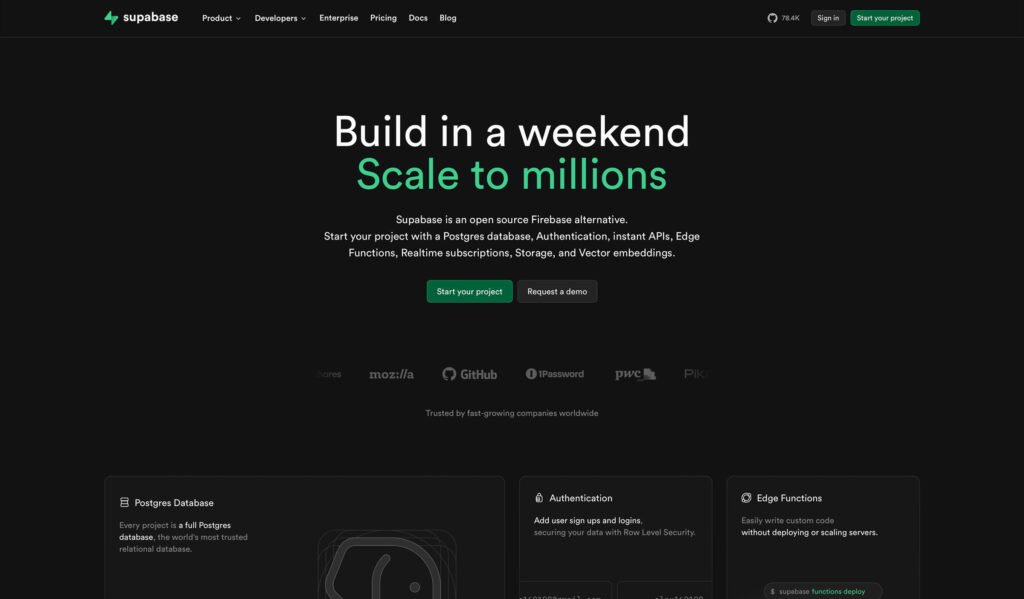
Supabase

Supabase is a an open-source BaaS (backend-as-a-service) platform managed with PostgrSQL Databases. Some features include: realtime capabilities, auth, security, APIs, and storage.
Supabase simplifies the development process out of the box. Enabling developers to focus more on building the frontend and user experience.
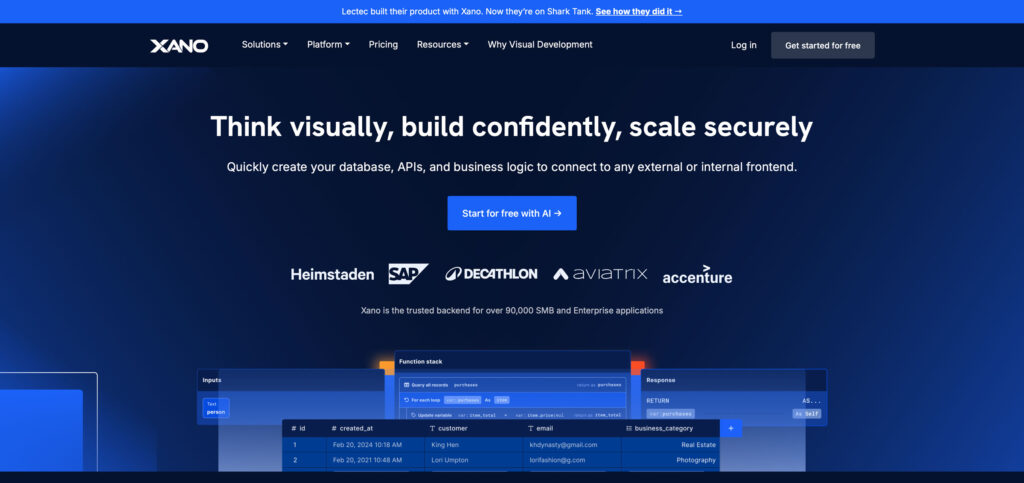
Xano

Xano is a no-code BaaS (backend-as-a-service) platform designed to deliver scalable and secure backend infrastructure. Offering a no-code API builder, database management, business logic automation, and third-party integrations.
Xano streamlines backend development, allowing developers to concentrate on creating engaging frontend experiences and enhancing user interactions.
Started building your app idea today
With no-code non-technical founders can build apps for their target users. Code is no longer a blocker to building great user experiences. Create your user interface with drag-and-drop tools. Bring the design to life with animations and automated workflows.
Creating a fully functional MVP is quicker than ever. Deliver your digital product to the world and find product-market fit.