
Get-to-market sooner
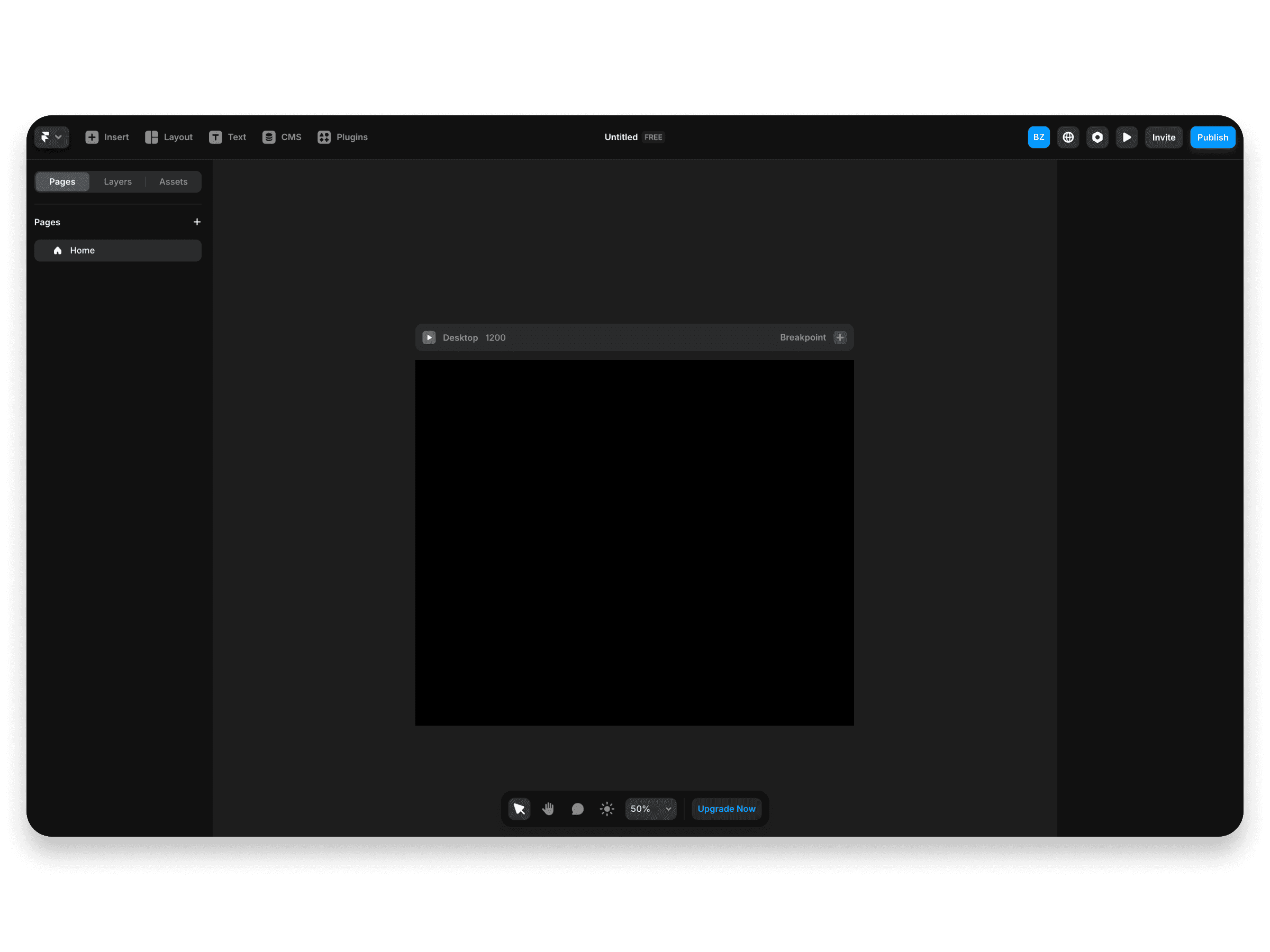
Design, test, build, and launch your website from one application. As a top Framer Studio we design websites you can publish in the blink of an eye. Framer's visual programming creates React and Javascript code to build your web pages.
Framer offers plans with Content Management System (CMS) collections. Meaning you can build forms to create templated web-pages with ease. Use dynamic content to fill your website content, with the SEO benefits of a static website. The underlying technology for Framer websites provide Server Side Rendering (SSR).
Make changes with confidence
Framer feels like a design tool, so you can click into elements to make adjustments. We build visual styles to work across your desired screen sizes. Making an edit to a style, updates the user interface of your entire site. Update copy or visual effects, and preview changes before publishing your site live.
Paid plans offer a staging environment to test changes before going live. Framer's CMS platform lets you focus on content, while the UI template takes care of the rest. Create form fields your team can update with ease
Combine your technical needs with a friendly user interface. Framer is one of the best no-code website builders on the market today. Offering the flexibility to build anything, and ship rich web experiences.
Design amazing user experiences without the limits of code
Framer offers faster loading times than other website builders. Providing a user-friendly way to build and manage your website. We build templates for your landing page, blog posts, and other pages. Filling out your site with content and responsive images for every breakpoint you need.
Responsive web designs are easy to preview directly on the canvas. Add animations to bring your website to life. Framer offers a rich built-in library of effects. With components we can build custom animations based on user interactions.
Check out why Framer is becoming one of the top no-code design tools on the market. We can work together to build a website from scratch, or use a template and make it your own.