No-Code Website Development
Showcase an interactive website built on Framer. We use visual programming to design and deliver react-based websites. Crafted for performance and search engine optimization (SEO). We provide stylish websites you can manage as needed.
An Introduction to No-Code Website Development
What Does No-Code Development Mean?
No-code website builders allow you to build professional websites without writing complex code. Using drag-and-drop interfaces, they empower creators to deliver responsive website designs. Our team has contributed to some of the top no-code platforms. We leverage this expertise to drive innovation and bring ideas to life, with platforms like WeWeb and Framer.
In other words, no-code development platforms let your build and customize websites. Without needing the technical skills to code. Removing the need to understand programming languages, to maintaining your online presence. We build all types of websites, and handoff control to our customers, so they can manage their site without coding skills.
Why No-Code Web Development Works
No-code is essentially a visual way to make coded websites. Each platform uses the same core technologies used by software development teams. The difference lies in the development tools. non-technical tools let businesses make rapid changes without developers.
You can build a website faster, implement content management systems, and deliver to your target audience faster. We recommend no-code for small businesses. The cost of development is much less that code, however there is a monthly hosting and subscription fee to keep in mind.
Showcase your ideas in real-time and bringing designs to life without coding delays. Unlock creative freedom, empower your team to build and update sites quickly. Deliver beautiful responsive apps that fit desktop, tablet, and mobile devices, perfectly.
Key Benefits:
Visual Development Environment: Build visually with intuitive interfaces.
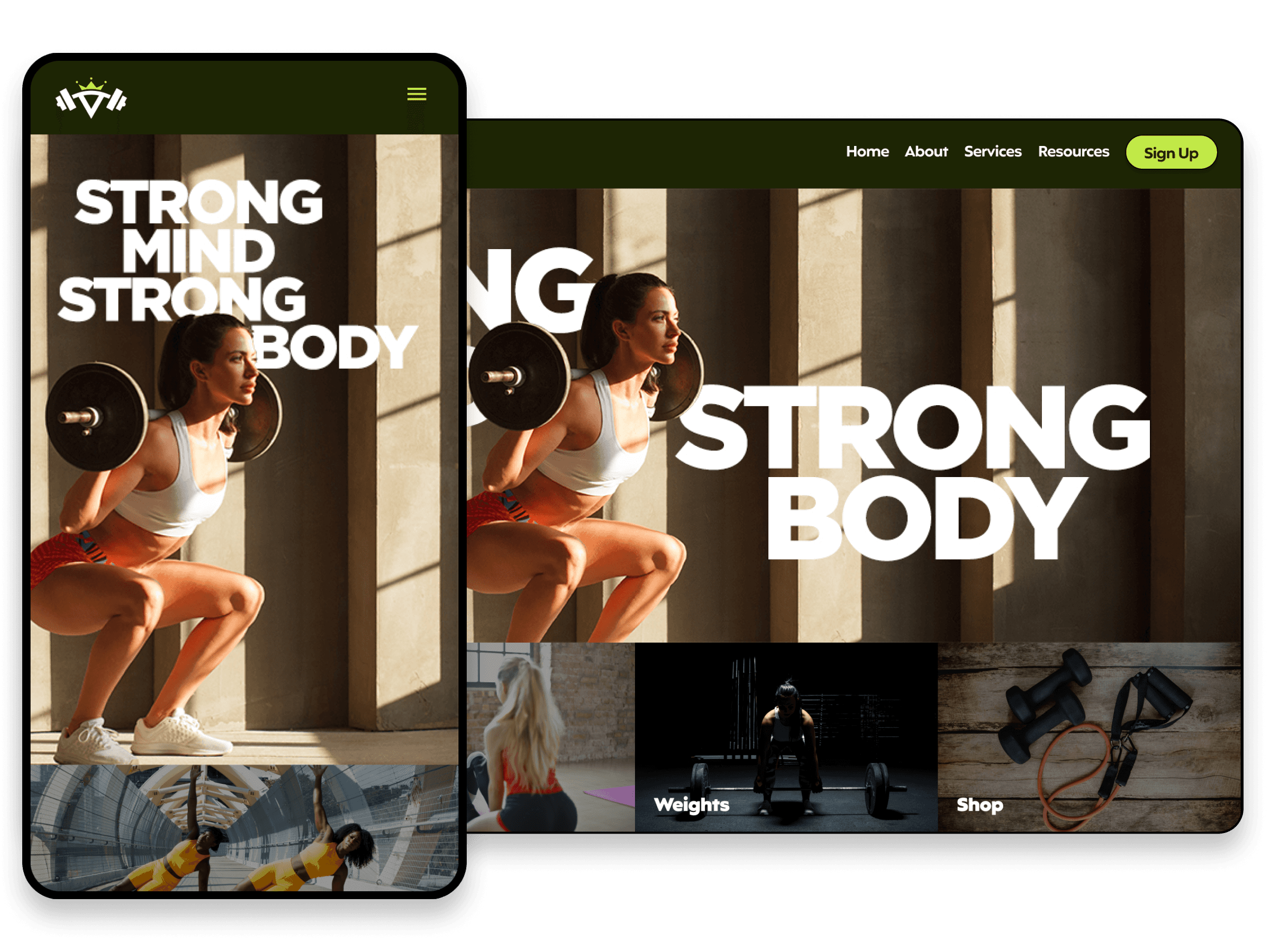
Responsive Design Tools: Ensure your site looks great on any device.
Component-Based Building: Use reusable components for consistent design.
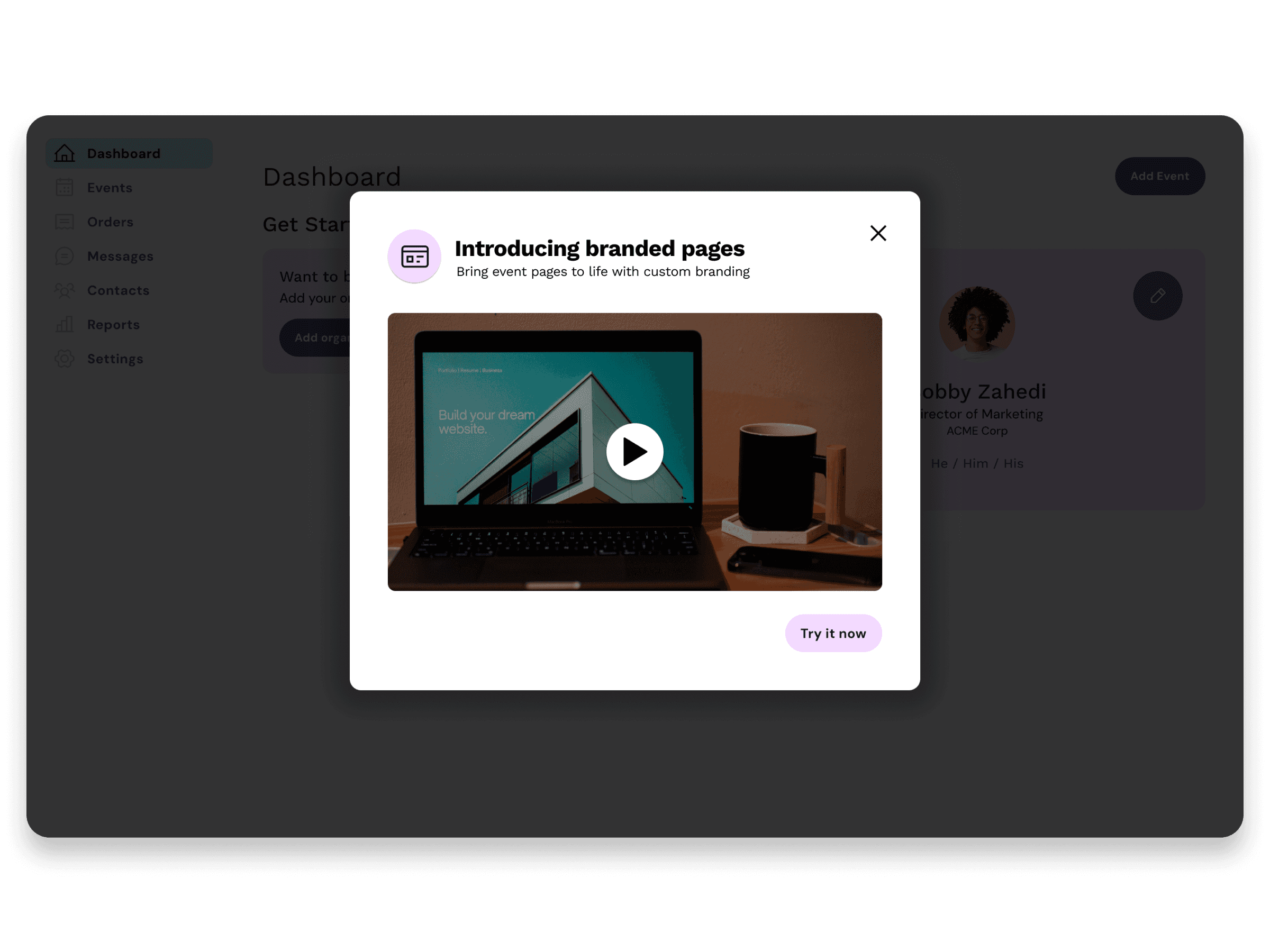
Real-Time Preview: Publlish content and design element edits, instantly.
Quick Iterations: Rapidly test and refine your web experiences.
With these features, your website becomes easier to manage while powerful tools drive engagement. No-code tools offer an efficient way to build modern web experiences, reducing time to market and costs.
Is No-Code Development Right for Your Business?
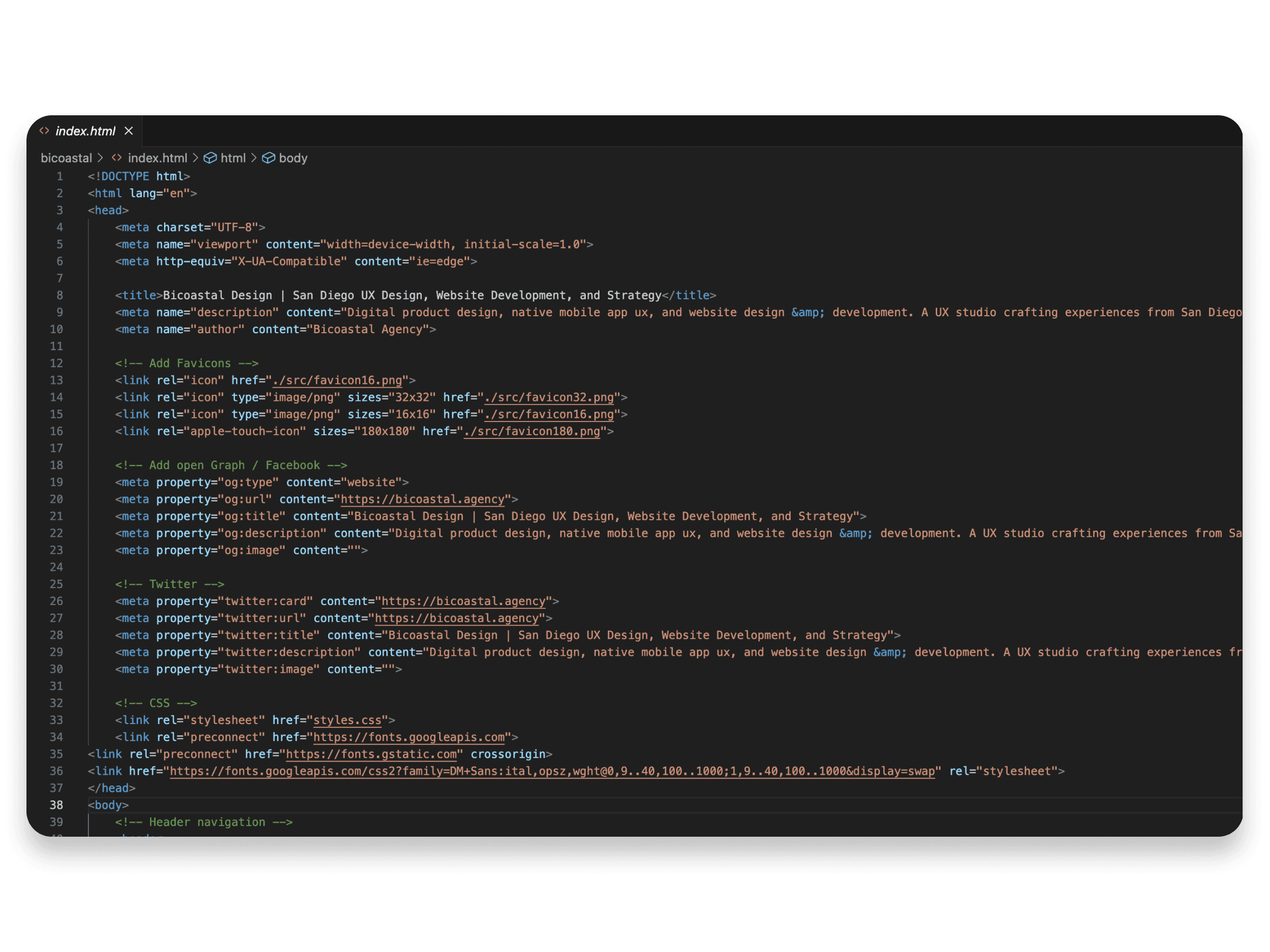
No-code is ideal for businesses that want stunning websites, without the cost of writing complex front-end code (html/CSS/JS). Your teams can create, edit, and update content with ease. Making your branded design and content the only limit.
Deliver enterprise-grade web apps using leading platforms like Framer and WeWeb. Unlock your tams ability to be agile, apply customer feedback, and deliver great user experiences.
What Are Some Platform Examples?
WeWeb
Component-Based Development: Streamline site building with reusable elements.
Database Connections: Integrate seamlessly with data sources.
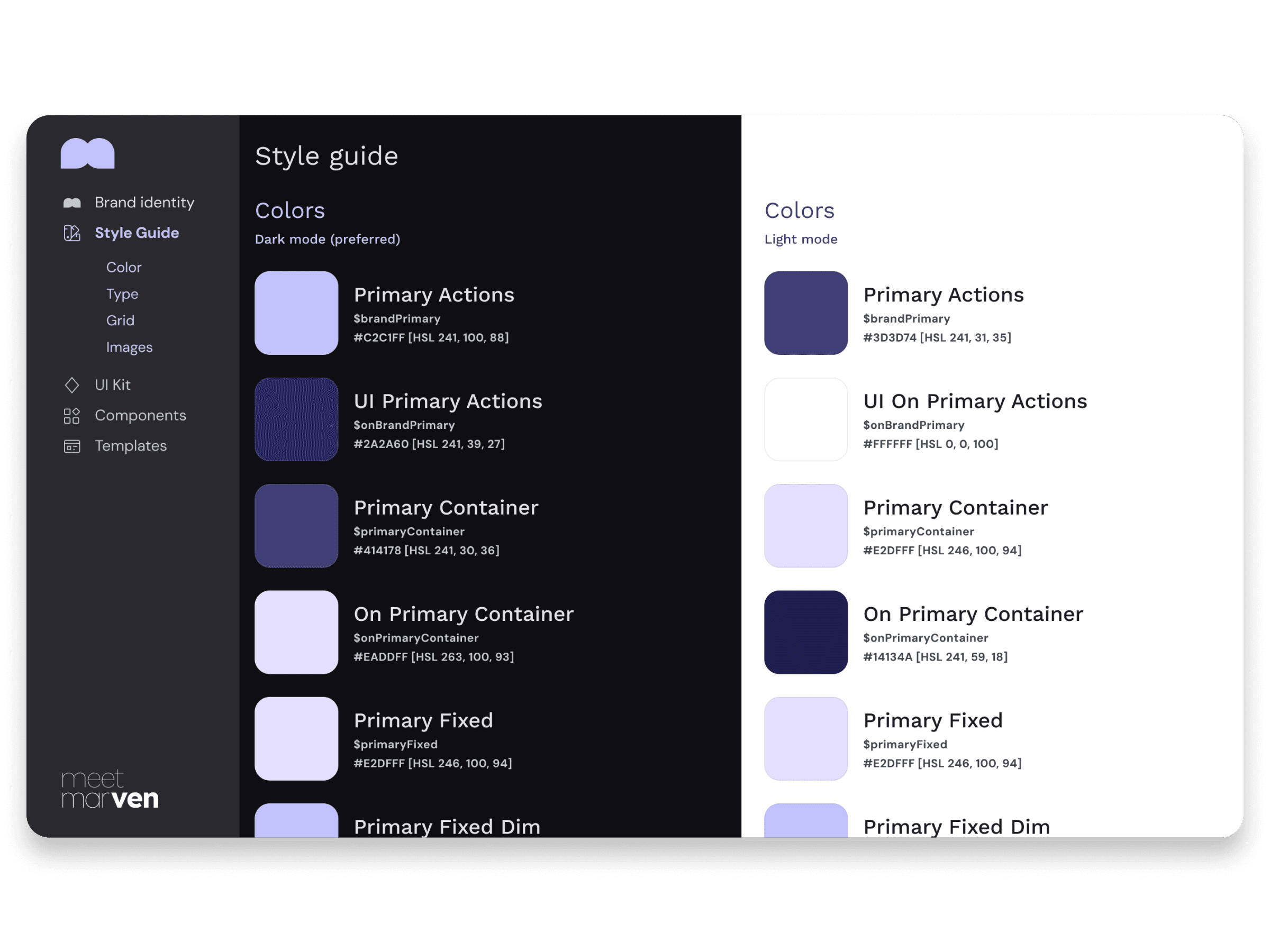
Branded Design: Use text and color styles for consistent user interfaces.
Professional Animations: Enhance engagement with smooth transitions.
Custom Logic Without Code: Implement complex functionality easily.
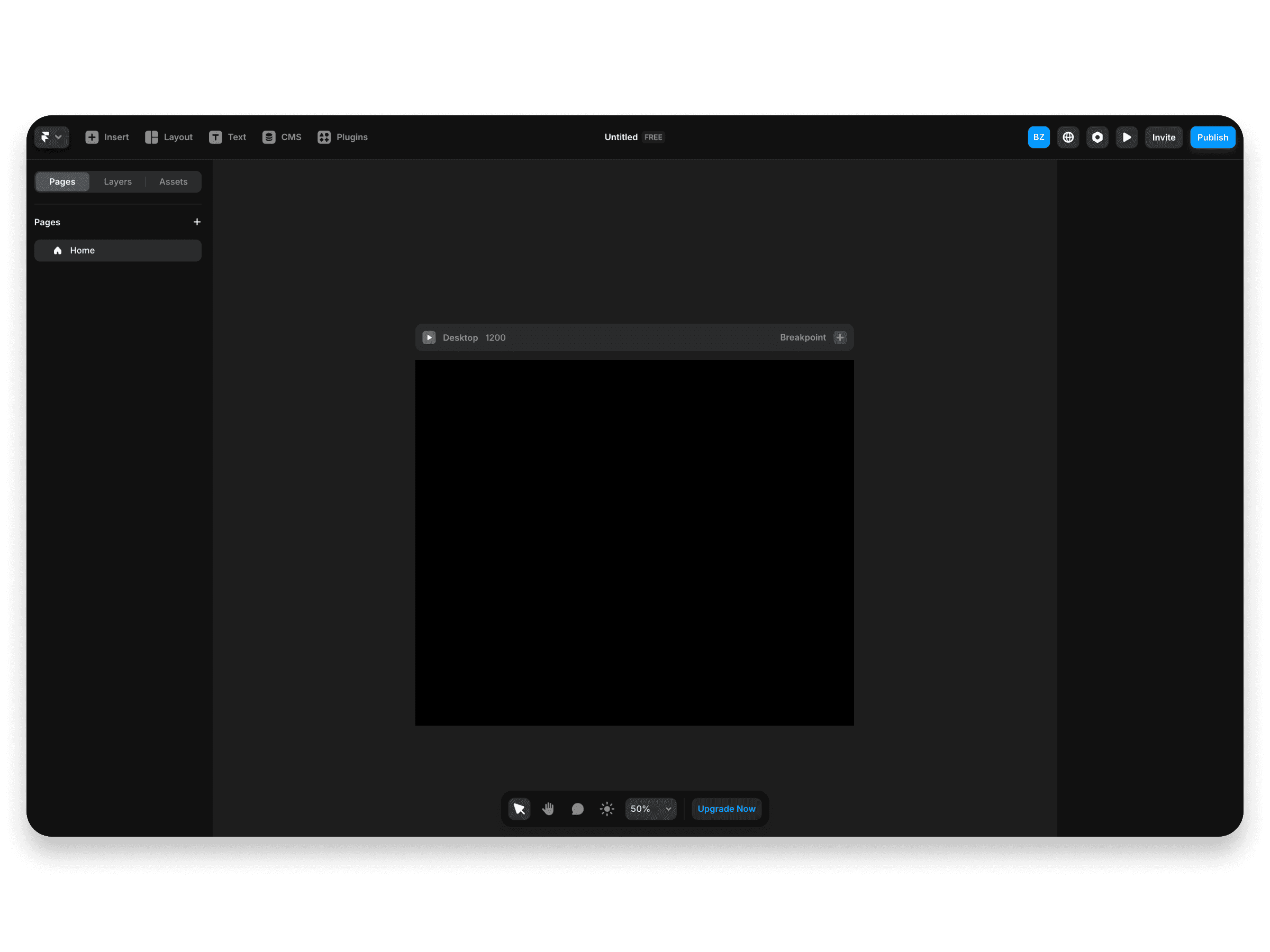
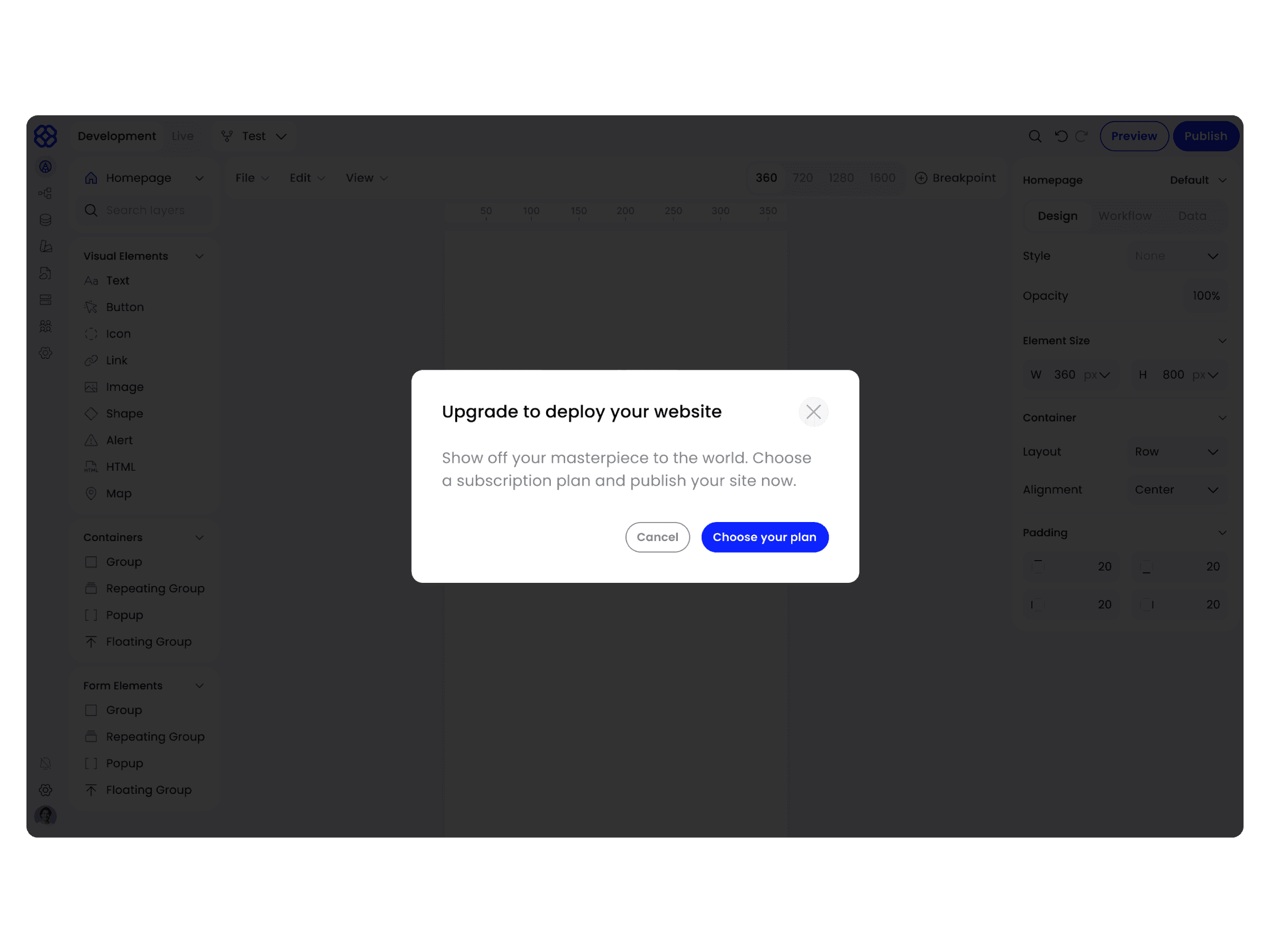
Framer
Design-First Approach: Prioritize aesthetics and user experience.
Responsive Layouts: Ensure your site adapts to all screen sizes.
Interactive Prototypes: Test ideas and publish with one click.
Rich Components: Use pre-built elements for faster development.
Easy Publishing: Deploy your site with minimal hassle.
Why Invest in No-Code Development?
Your website needs more than static pages to compete in today's digital landscape. With no-code platforms, your organization can build sophisticated web experiences that evolve alongside your business. No-code tools provide your team with the power to create and iterate quickly.
Give your ideas room to grow and deliver websites that reflect your brand's innovation and agility. Our team has experience with leading no-code platforms and delivers professional web experiences without traditional development constraints. Embrace no-code development to unlock your website's full potential and drive your business forward.
What we offer
User research - Understand your target audience's needs, behaviors and motivations. By gathering data about your users, we can design products that meet their needs. Learn how people use your product to make it better, with real user feedback.
Website strategy - Create a high-level plan for achieving goals with your website. Identify your target audience, value props, and how to release each step of your website. Define the vision and direction of your web development and success.
Information Architecture - Organize your site's content in a way that is easy for your users to understand. Create a user-friendly way to navigate your website. IA design aims to improve how users achieve goal outcomes in your UX.
User Interface Design - Build a user-friendly and fun product for your target audience. We focus on every visual detail to deliver a branded user experience. We bring your visual design and interactive design together into a unified UI design.
Prototyping - Test your ideas with a proof-of-concept. We take UI design and product needs to create clickable product prototypes. With a high-fidelity prototype you can test, refine, or build your ideas with confidence.
Web Development - Release your website to the world for users to find you organically. We design, build, deploy, and maintain websites to keep brand's up to date. Give your target audience a great first impression, and guide them to your services.
Design workshops - Bring your team together to solve design challenges. We provide a structured approach to generating ideas with your team. Using concepts to make design decisions, and harnessing your team's creativity to make your user experience better.